Top doanh nghiệp đã đăng ký cho nhân viên









Khóa học này dành cho?
Bạn sẽ học được gì?
Khoá học này sẽ có:
Video
4h 02m giờ học
Article
0 bài viết chuyên môn
Material
1 tài liệu đính kèm
Exam questions
0 đề thi ghi nhớ kiến thức
Nội dung khoá học
3 Chương . 30 bài giảng . 4h 02m giờ học
Mở rộng tất cả các phầnGiới thiệu
-
 1. Giới thiệu khóa họcXem trước03:44
1. Giới thiệu khóa họcXem trước03:44
Căn bản ngôn ngữ javascript
-
 2. Cơ bản về ngôn ngữ JavascriptXem trước07:28
2. Cơ bản về ngôn ngữ JavascriptXem trước07:28 -
 3. Các biến trong javascriptXem trước07:47
3. Các biến trong javascriptXem trước07:47 -
 4. const, let và var05:38
4. const, let và var05:38 -
 5. String10:11
5. String10:11 -
 6. Toán tử15:26
6. Toán tử15:26 -
 7. Mảng07:27
7. Mảng07:27 -
 8. Mảng đa chiều06:07
8. Mảng đa chiều06:07 -
 9. Định nghĩa hàm06:15
9. Định nghĩa hàm06:15 -
 10. Input và output của hàm09:30
10. Input và output của hàm09:30 -
 11. Câu lệnh if09:39
11. Câu lệnh if09:39 -
 12. Vòng lặp while10:21
12. Vòng lặp while10:21 -
 13. break, continue và return09:40
13. break, continue và return09:40 -
 14. Vòng lặp for08:00
14. Vòng lặp for08:00 -
 15. Object10:56
15. Object10:56 -
 16. get và set trong object11:05
16. get và set trong object11:05 -
 17. Hàm khởi tạo object07:39
17. Hàm khởi tạo object07:39 -
 18. Object prototype04:40
18. Object prototype04:40 -
 19. Class09:59
19. Class09:59
Xây dựng game với javascript
-
 20. Tổng quan thiết kế gameXem trước04:48
20. Tổng quan thiết kế gameXem trước04:48 -
 21. Thiết lập canvas và vòng lặp game07:01
21. Thiết lập canvas và vòng lặp game07:01 -
 22. Vẽ trên canvas07:52
22. Vẽ trên canvas07:52 -
 23. Thêm chuyển động cho các nhân vật10:46
23. Thêm chuyển động cho các nhân vật10:46 -
 24. Thêm chuyển động cho nhiều đối tượng05:33
24. Thêm chuyển động cho nhiều đối tượng05:33 -
 25. Thêm điều khiển người dùng07:13
25. Thêm điều khiển người dùng07:13 -
 26. Kiểm tra va chạm09:40
26. Kiểm tra va chạm09:40 -
 27. Thêm các điều kiện thắng và thua07:36
27. Thêm các điều kiện thắng và thua07:36 -
 28. Hoàn thiện game07:31
28. Hoàn thiện game07:31 -
 29. Thêm hình ảnh vào game09:21
29. Thêm hình ảnh vào game09:21 -
 30. Tổng kết khóa học03:31
30. Tổng kết khóa học03:31
Mô tả khoá học
- Hướng dẫn cách thiết lập một số môi trường làm việc với javascript. Cách sử dụng một số dịch vụ online để chạy các code javascript như rextester hay jsbin. Cách sử dụng VS Code để chạy code javascript trên trình duyệt web của mình.
- Cơ bản về ngôn ngữ lập trình javascript. Bao gồm: variable, Toán tử, Mảng, Câu lênh lặp và rẽ nhánh, function và class. Chúng ta sẽ thảo luận về các biến và các toán tử. Các thao tác trên mảng. Sau đó, thảo luận về các điều khiển luồng là các câu lệnh rẽ nhánh và các vòng lặp. Cuối cùng đó là những chủ đề về hàm, các lớp và đối tượng. Đó cũng là chủ đề chính trong việc lập trình game, giúp game tạo ra trở nên hướng đối tượng.
- Trong khóa học, bạn không học những lý thuyết suông mà ứng dụng ngay những gì đã học để tự mình lập trình một game đơn giản (game kiểu băng qua đường) từ số không. Bạn sẽ học được làm thế nào để thiết lập đối tượng canvas, làm thế nào để vẽ các đối tượng lên canvas, làm thế nào để thực hiện một vòng lặp game. Đồng thời cũng học cách điều khiển việc di chuyển các đối tượng và kiểm tra sự va chạm của các đối tượng trong game.
- Cuối cùng, thông qua khóa học, bạn sẽ hoàn thành được một game. Thông qua dự án cụ thể như vậy, bạn sẽ nắm vững hơn về ngôn ngữ lập trình javascript, vững hơn về cách sử dụng các biến, hàm, các cú pháp, các câu lệnh và thậm chí là các khái niệm và cách lập trình hướng đối tượng trong python.
Đánh giá của học viên
3/5
2 Đánh giá và nhận xét
-
50 %
-
0 %
-
0 %
-
0 %
-
50 %
05:54 05/10/2025
Giảng viên:

-
4.5 điểm đánh giá
-
6 đánh giá
-
739 học viên
-
10 khóa học
Xin chào, Tôi là Trọng Nghĩa. Tôi thích viết code và cũng thích giúp mọi người viết được code. Tôi đã có hơn 10 năm kinh nghiệm lập trình và giảng dạy. Hiện đang giảng dạy tại bộ môn Khoa học dữ liệu và Trí tuệ nhân tạo.
Tôi có thể hỗ trợ các bạn về các vấn đề liên quan đến AI, Data Science và Full-stack Web developer, với các ngôn ngữ lập trình như python, JavaScript, PHP, C#, java, cùng với các thư viện để thực hiện công việc như Flask, Django, React, Nodejs, …
Hy vọng được kết nối với các bạn ❤️❤️❤️
Học viên cũng mua
Hỏi đáp khóa học
Thảo luận về bài học
19 thảo luận
DINH THANH HANG
c

Đinh Nguyễn Trọng Nghĩa [Giảng viên]
Khởi tạo nhân vật tại vị trí là 0. Nhân vật thù địch tại vị trí 4.
Nhân vật có bước di chuyển là 3. Quân thù bước di chuyển là 1.
Vị trí đích là 10.
Thực hiện di chuyển cho nhân vật và quân thù. Nếu 2 nhân vật này chạm nhau (cùng vị trí) => THUA. Nếu nhân vật di chuyển đến đích, hoặc vượt qua => THẮNG
DINH THANH HANG
sau câu hỏi trc của em em có thêm :
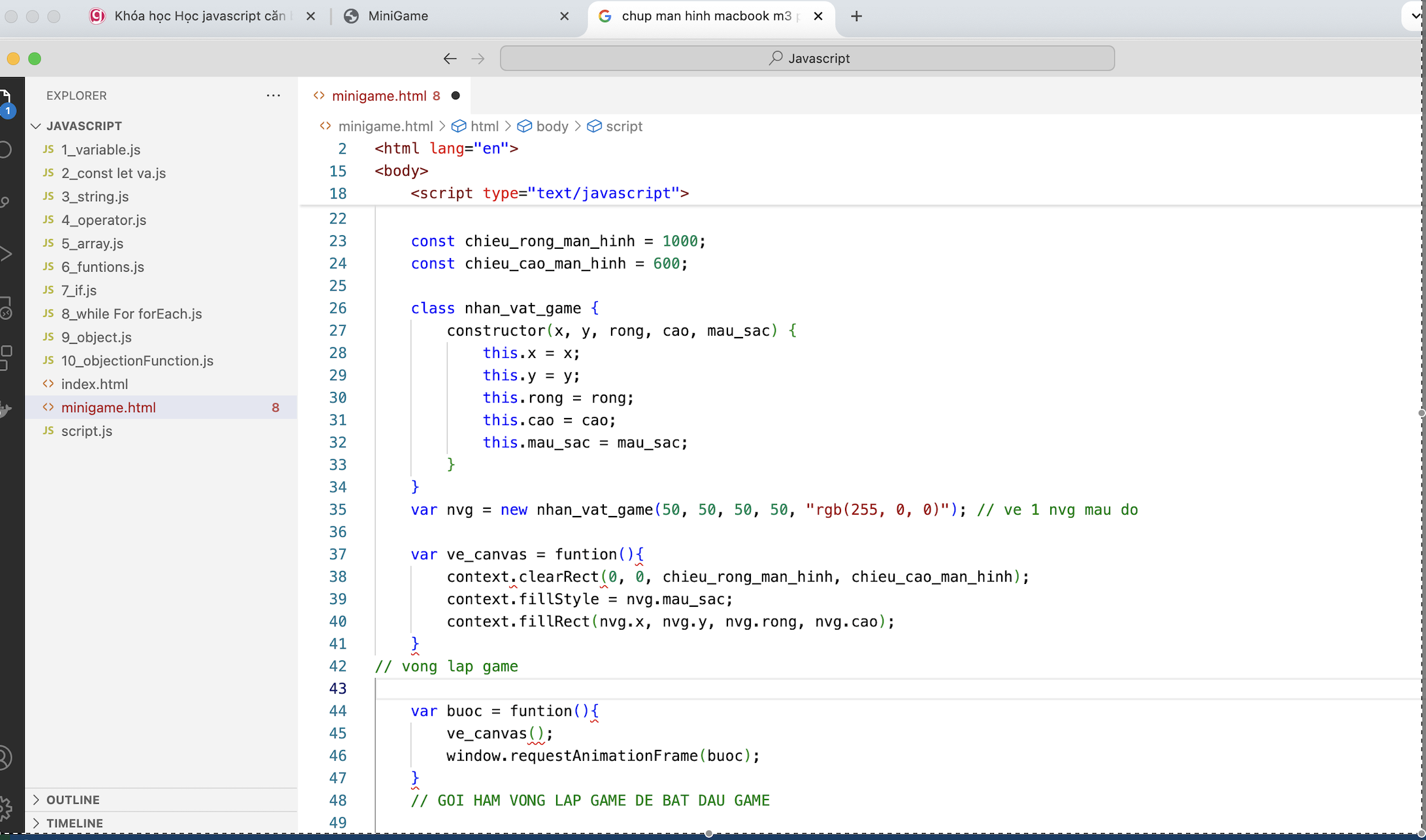
canvasRect.fillRect(50,50,50,50, “rgb(150,150,150)”;
thì nvg cua em hiện ra màu đỏ, tuy nhiên em ve 3 nv quan_thu thì không ra hình ảnh. Khi em insert lệnh trên vào qquan_thu thì chỉ ra dc 1 quan_thu, và làm biến mất ảnh nvg. Thầy xem giúp e sai chỗ nào ?

Đinh Nguyễn Trọng Nghĩa [Giảng viên]
Bạn hãy gửi toàn bộ source code của chương trình để tôi dễ theo dõi và phản hồi.
DINH THANH HANG


Đinh Nguyễn Trọng Nghĩa [Giảng viên]
Bạn có thể gửi cho tôi file này để tôi test và phản hồi.
DINH THANH HANG
thầy cho hỏi ko có hướng dẫn, có phải down về máy script.js hả thầy ? link ?

Đinh Nguyễn Trọng Nghĩa [Giảng viên]
Mình không cần download script.js về máy. Javascript mặc định tích hợp và chạy được trên các trình duyệt hiện đại. Bạn thoải mái viết script và mở trang web trên Chrome, Edge, Firefox, … là được.
Nguyễn Hữu Đại
.png)

Đinh Nguyễn Trọng Nghĩa [Giảng viên]
Chào bạn, Theo như hình code bạn gửi thì màu nhân vật và màu nền trùng nhau nên bạn không thấy hiện nhân vật.
Giá ưu đãi chỉ còn 1 ngày
399,000đ
799,000đGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở Kế hoạch và Đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ Thông tin và Truyền thông

 Dành cho doanh nghiệp
Dành cho doanh nghiệp
 50 mã giảm 100K khoá học danh mục Công nghệ & Dữ liệu: Nhập KM100K
50 mã giảm 100K khoá học danh mục Công nghệ & Dữ liệu: Nhập KM100K