Top doanh nghiệp đã đăng ký cho nhân viên









Khóa học này dành cho?
Bạn sẽ học được gì?
Khoá học này sẽ có:
Video
5h 11m giờ học
Article
0 bài viết chuyên môn
Material
1 tài liệu đính kèm
Exam questions
0 đề thi ghi nhớ kiến thức
Nội dung khoá học
5 Chương . 41 bài giảng . 5h 11m giờ học
Mở rộng tất cả các phầnGiới thiệu về khóa học
-
 1. Giới thiệu khóa họcXem trước03:33
1. Giới thiệu khóa họcXem trước03:33
CSS nâng cao với Flexbox
-
 2. Giới thiệu phần 1 FlexboxXem trước05:28
2. Giới thiệu phần 1 FlexboxXem trước05:28 -
 3. Giới thiệu Flexbox: Hiểu Flexbox, các khái niệm, công cụ sử dụng trong khóa họcXem trước05:27
3. Giới thiệu Flexbox: Hiểu Flexbox, các khái niệm, công cụ sử dụng trong khóa họcXem trước05:27 -
 4. Thiết lập phần tử chứa (phần tử cha)06:24
4. Thiết lập phần tử chứa (phần tử cha)06:24 -
 5. Thiết lập Direction và Width07:24
5. Thiết lập Direction và Width07:24 -
 6. Thiết lập Wrap và flex-flow05:23
6. Thiết lập Wrap và flex-flow05:23 -
 7. Canh lề và khoảng cách giữa các phần tử con05:28
7. Canh lề và khoảng cách giữa các phần tử con05:28 -
 8. Các thuộc tính của điều khiển việc thay đổi kích thước phần tử con09:20
8. Các thuộc tính của điều khiển việc thay đổi kích thước phần tử con09:20 -
 9. Xây dựng cấu trúc layout05:44
9. Xây dựng cấu trúc layout05:44 -
 10. Layout cho phần tiêu đề07:40
10. Layout cho phần tiêu đề07:40 -
 11. Layout cho phần Giới thiệu08:46
11. Layout cho phần Giới thiệu08:46 -
 12. Layout cho phần các bài viết06:04
12. Layout cho phần các bài viết06:04 -
 13. Layout cho phần footer06:50
13. Layout cho phần footer06:50 -
 14. Làm cho Layout trở nên responsive07:46
14. Làm cho Layout trở nên responsive07:46
Thiết kế Web với Bootstrap 5
-
 15. Giới thiệu phần 2 - Bootstrap04:29
15. Giới thiệu phần 2 - Bootstrap04:29 -
 16. Duyệt qua trang Web của Bootstrap07:00
16. Duyệt qua trang Web của Bootstrap07:00 -
 17. Cài đặt Bootstrap05:33
17. Cài đặt Bootstrap05:33 -
 18. Cơ bản về hệ thống Grid System12:06
18. Cơ bản về hệ thống Grid System12:06 -
 19. Grid System nâng cao09:03
19. Grid System nâng cao09:03 -
 20. Làm việc với Column06:03
20. Làm việc với Column06:03 -
 21. Định dạng văn bản05:34
21. Định dạng văn bản05:34 -
 22. Button và Card09:51
22. Button và Card09:51 -
 23. Hình ảnh06:29
23. Hình ảnh06:29 -
 24. Khoảng cách và một số tiện ích10:22
24. Khoảng cách và một số tiện ích10:22 -
 25. Bảng (Table)07:20
25. Bảng (Table)07:20 -
 26. Alert và Toast09:00
26. Alert và Toast09:00
Thiết kế Web với Semantic UI
-
 27. Giới thiệu phần 3 - Semantic UI04:59
27. Giới thiệu phần 3 - Semantic UI04:59 -
 28. Duyệt qua Semantic UI Website08:08
28. Duyệt qua Semantic UI Website08:08 -
 29. Cài đặt Semantic UI08:25
29. Cài đặt Semantic UI08:25 -
 30. Layout với Semantic UI10:28
30. Layout với Semantic UI10:28 -
 31. Giới thiệu các thành phần trong Semantic UI11:52
31. Giới thiệu các thành phần trong Semantic UI11:52 -
 32. Giới thiệu project sẽ thực hiện06:14
32. Giới thiệu project sẽ thực hiện06:14 -
 33. Bắt đầu Xây dựng trang login09:53
33. Bắt đầu Xây dựng trang login09:53 -
 34. Trang trí trang login cho đẹp hơn06:31
34. Trang trí trang login cho đẹp hơn06:31 -
 35. Thực hiện kiểm tra dữ liệu người dùng15:06
35. Thực hiện kiểm tra dữ liệu người dùng15:06 -
 36. Bắt đầu xây dựng trang Admin05:30
36. Bắt đầu xây dựng trang Admin05:30 -
 37. Xây dựng cột các đơn hàng08:22
37. Xây dựng cột các đơn hàng08:22 -
 38. Xây dựng cột các khách hàng09:44
38. Xây dựng cột các khách hàng09:44 -
 39. Xây dựng cột các sản phẩm07:15
39. Xây dựng cột các sản phẩm07:15 -
 40. Trang trí trang Admin09:40
40. Trang trí trang Admin09:40
Tổng kết
-
 41. Tổng kết khóa học05:11
41. Tổng kết khóa học05:11
Mô tả khoá học
Trong khóa học này, bạn sẽ được học những bài học về thiết kế giao diện với Flexbox cùng với 2 framework rất nổi tiếng là Bootstrap và Semantic UI. Thực hiện các project đơn giản là thiết kế các layout website chuyên nghiệp và responsive.
Giảng viên:

-
4.5 điểm đánh giá
-
6 đánh giá
-
751 học viên
-
10 khóa học
Xin chào, Tôi là Trọng Nghĩa. Tôi thích viết code và cũng thích giúp mọi người viết được code. Tôi đã có hơn 10 năm kinh nghiệm lập trình và giảng dạy. Hiện đang giảng dạy tại bộ môn Khoa học dữ liệu và Trí tuệ nhân tạo.
Tôi có thể hỗ trợ các bạn về các vấn đề liên quan đến AI, Data Science và Full-stack Web developer, với các ngôn ngữ lập trình như python, JavaScript, PHP, C#, java, cùng với các thư viện để thực hiện công việc như Flask, Django, React, Nodejs, …
Hy vọng được kết nối với các bạn ❤️❤️❤️
Học viên cũng mua
Hỏi đáp khóa học
Thảo luận về bài học
25 thảo luận
DINH THANH HANG
Thầy giúp mới ah
Thanks thầy ah
DINH THANH HANG
<title>Login</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/semantic.min.css" integrity="sha512-KXol4x3sVoO+8ZsWPFI/r5KBVB/ssCGB5tsv2nVOKwLg33wTFP3fmnXa47FdSVIshVTgsYk/1734xSk9aFIa4A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<scrip src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.5.0/semantic.min.js" integrity="sha512-Xo0Jh8MsOn72LGV8kU5LsclG7SUzJsWGhXbWcYs2MAmChkQzwiW/yTQwdJ8w6UA9C6EVG18GHb/TrYpYCjyAQw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style type="text/css">
.grid {
height: 100%;
}
.column {
max-width: 450px;
height: 350px;
border: 2px black solid;
padding: 30px;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h1 class="ui header">Admin Đăng nhập</h1>
<form class="ui form">
<div class="field">
<div class="ui left icon input">
<input type="text" placeholder="Email">
<i class="user circle icon"></i>
</div>
</div>
<div class="field">
<div class="ui left icon input">
<input type="password" name="password" placeholder="password">
<i class="keyboard icon"></i>
</div>
<div class="field">
</div>
<button class="ui yellow fluid button" type="submit">Đăng nhập</button>
<button class="ui basic fluid button" type="submit">Quên mật khẩu</button>
<div class="ui error message"></div>
</form>
</div>
</div>
<script type="text/javascript">
$('.ui.form')
.form({
fields: {
Email: {
identifier: 'email',
rules: [
{
type : 'empty',
prompt : 'email khong duoc de trong'
},
]
},
password: {
identifier: 'password',
rules: [
{
type : 'empty',
prompt : 'password khong duoc de trong'
},
]
},
}
})
;
</script>
DINH THANH HANG


Đinh Nguyễn Trọng Nghĩa [Giảng viên]
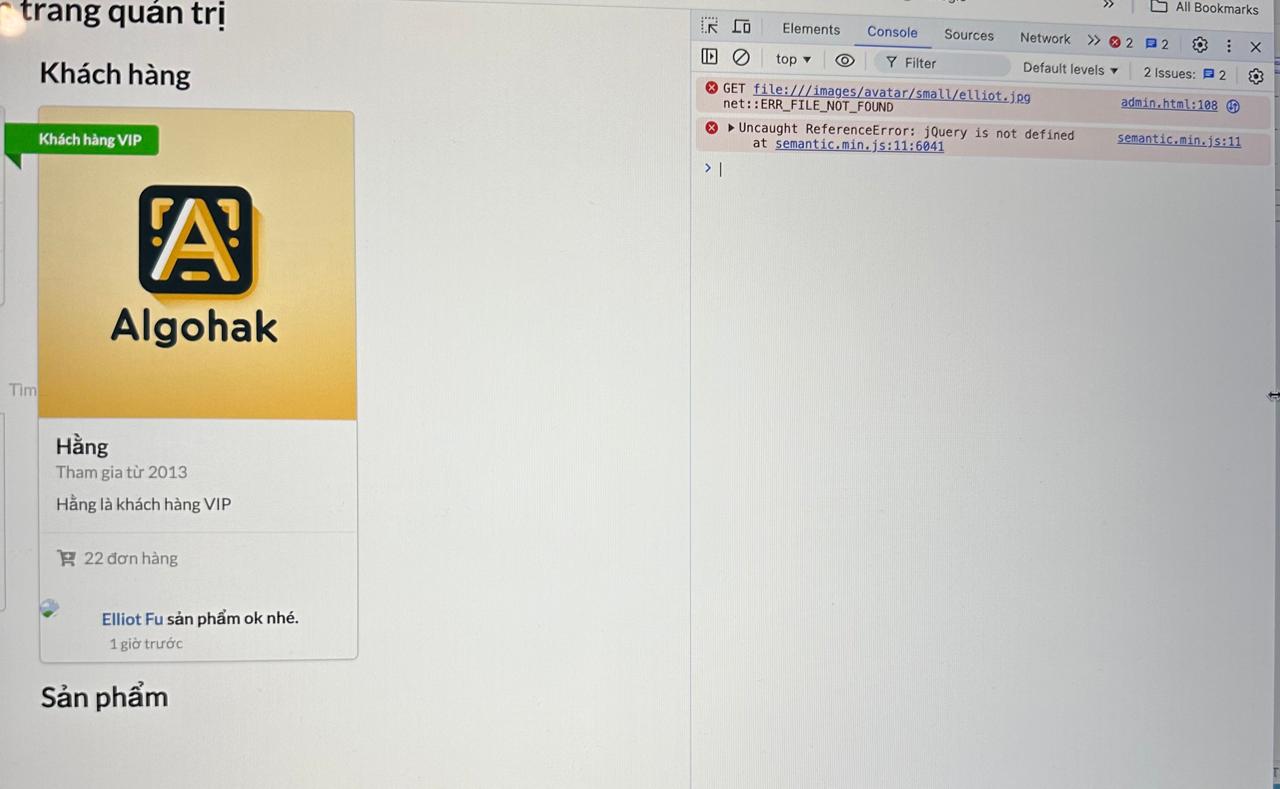
- File không tồn tại, bạn kiểm tra lại xem đường dẫn đến file ảnh nhé.
- Bạn có thể sử dụng CDN jQuery phiên bản mới nhất bạn nhé. Bạn vào google và gõ “CDN jQuery” sẽ có.
Ngoài ra, bạn có thể gửi lại code mình đang làm. Tôi sẽ kiểm tra và phản hồi nếu bạn vẫn chưa thực hiện được
DINH THANH HANG
em làm y hệt thầy mà sao nó không ra ?
Thầy xem giúp

Đinh Nguyễn Trọng Nghĩa [Giảng viên]
Bạn chụp màn hình hiển thị và đính kèm code nhé ^^
DINH THANH HANG
Thầy giúp mới ah:
- down semantic.zip về rồi làm như thầy hướng dẫn nhưng khi test trong VSC thì nó ra Button không giống như trong semantic.
- Thầy hương dẫn giúp? hay phải Install ?

Đinh Nguyễn Trọng Nghĩa [Giảng viên]
Chào bạn,
Bạn có thể đính kèm code và hình ảnh bạn đang làm được không ?
Để có cơ sở hỗ trợ bạn dễ dàng hơn,
Nguyễn Hữu Đại

Nguyễn Hữu Đại

Giá ưu đãi chỉ còn 1 ngày
399,000đ
699,000đGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở Kế hoạch và Đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ Thông tin và Truyền thông

 Dành cho doanh nghiệp
Dành cho doanh nghiệp
 50 mã giảm 100K khoá học danh mục Công nghệ & Dữ liệu: Nhập KM100K
50 mã giảm 100K khoá học danh mục Công nghệ & Dữ liệu: Nhập KM100K